We love our summer interns, and we’re particularly proud of our Thrive Program, 10-week program that provides second-year students from communities underrepresented in tech the chance to develop their technical skills and experience life at Duolingo.
Our Thrive interns always get to work on incredibly impactful projects, and their work lives on long after they leave! Meet Monica, whose work with the art and design team included bringing a brand-new animation technique to the company!

Monica's project: 3D animation at Duolingo
My strength and passion is 3D animation, so I was very excited to introduce this new method of animation to the art team. In 3D animation, a character is built like a puppet. It exists in 3D space, and it is posed using controls that define the character’s movement. My goal was to explore the role of 3D animation at Duolingo by introducing the computer animation pipeline and its benefits to the team, while, of course, maintaining Duolingo’s signature style!
First step: building Zari in this new style
Introducing 3D animation to Duolingo meant building everything from scratch. I only had six weeks to go through the entire animation pipeline, so I had to prioritize and choose a singular character. After meeting with the design team, we decided that Zari had the right level of complexity in her design, 3D appeal, and popularity.

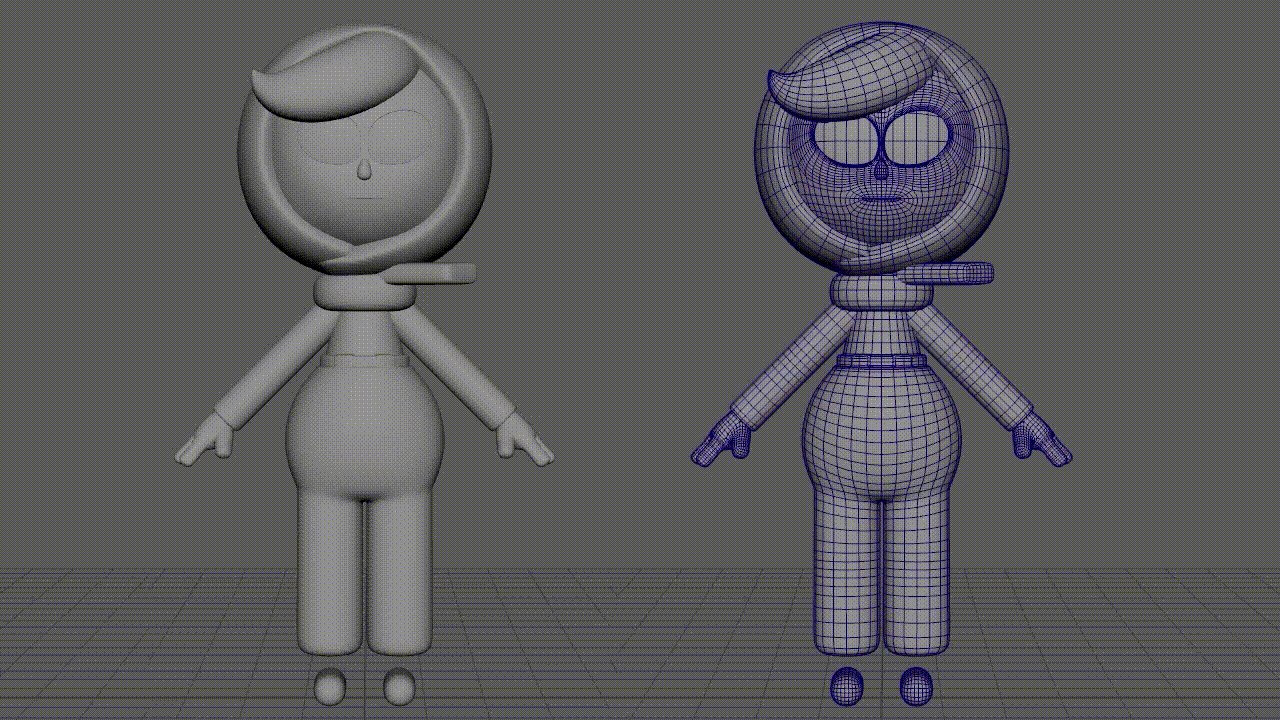
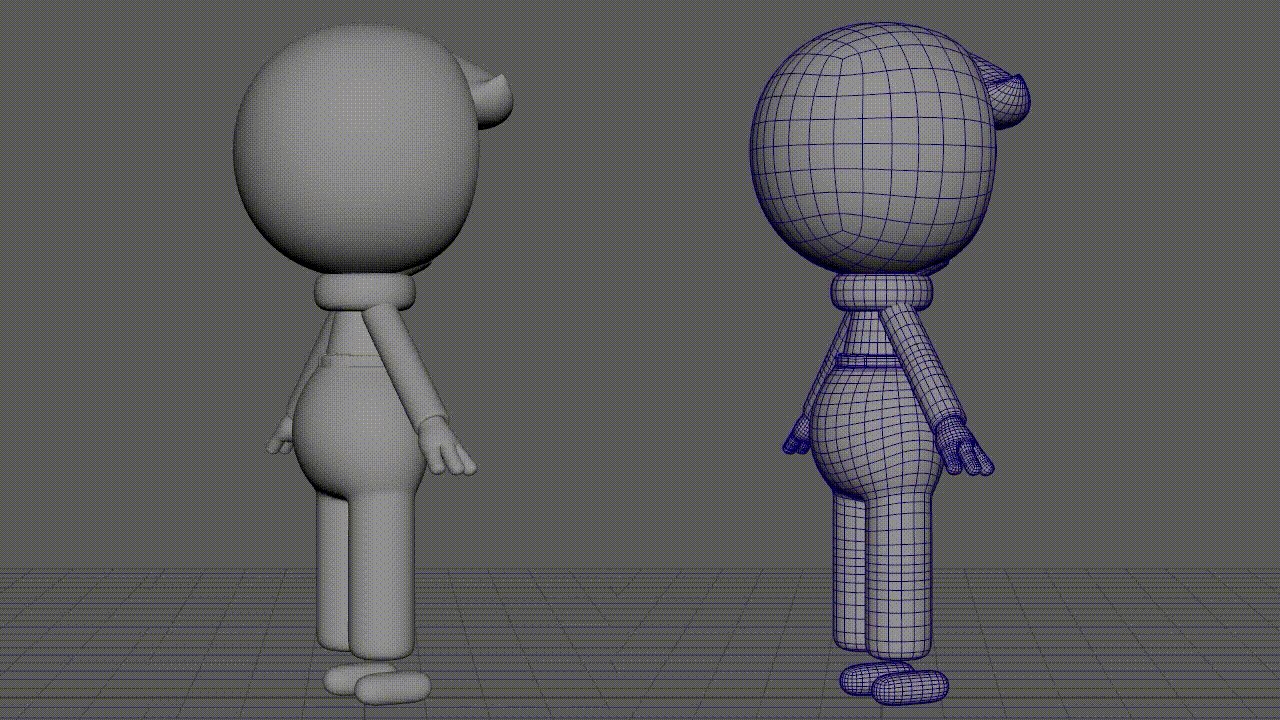
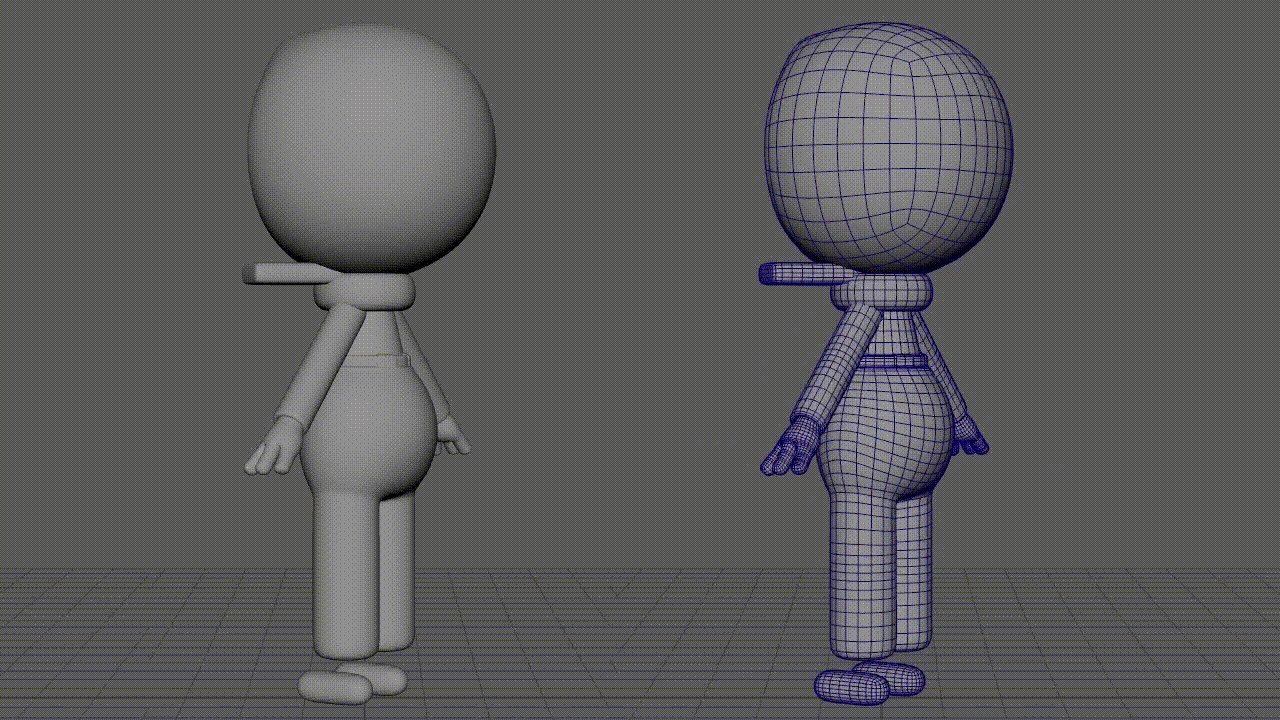
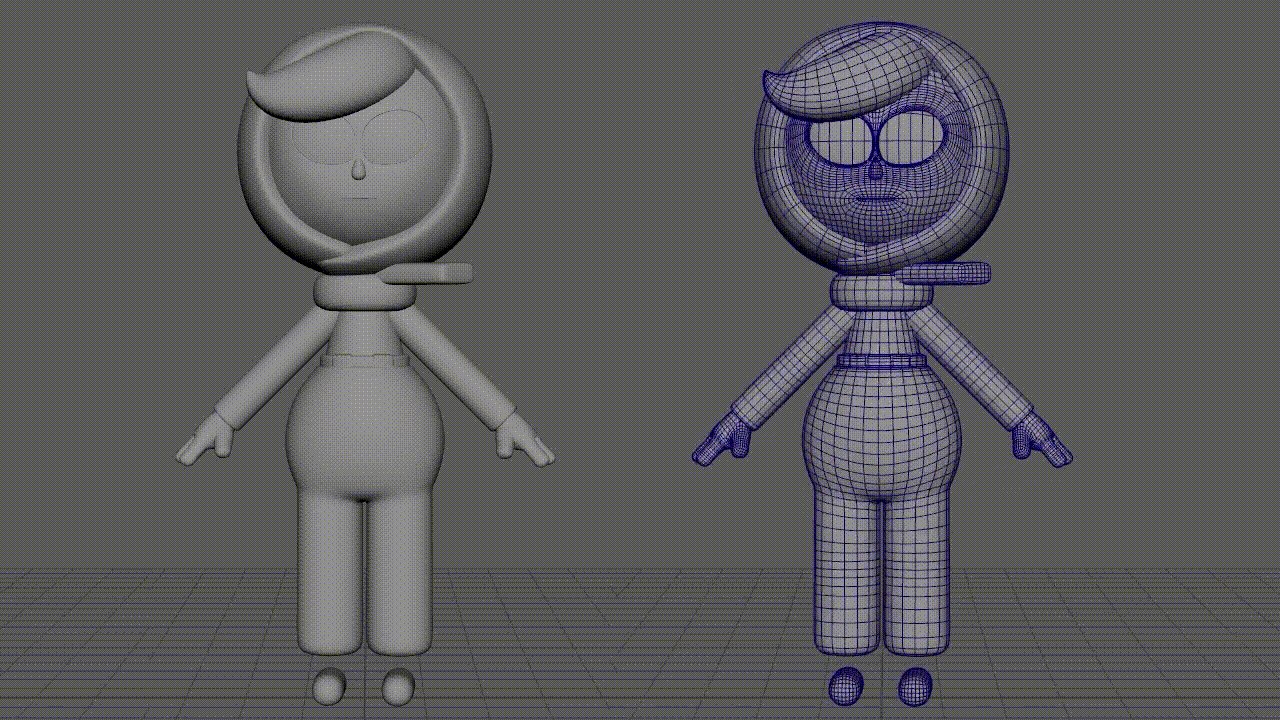
I built Zari in 3D from the ground up in order to animate her. During each step (modeling, texturing, rigging, and lighting), I had to find balance between staying true to Zari's official Duolingo turnarounds while discovering the unique qualities of her new 3D form. Most importantly, I had to make 3D Zari look and feel like 2D Zari.

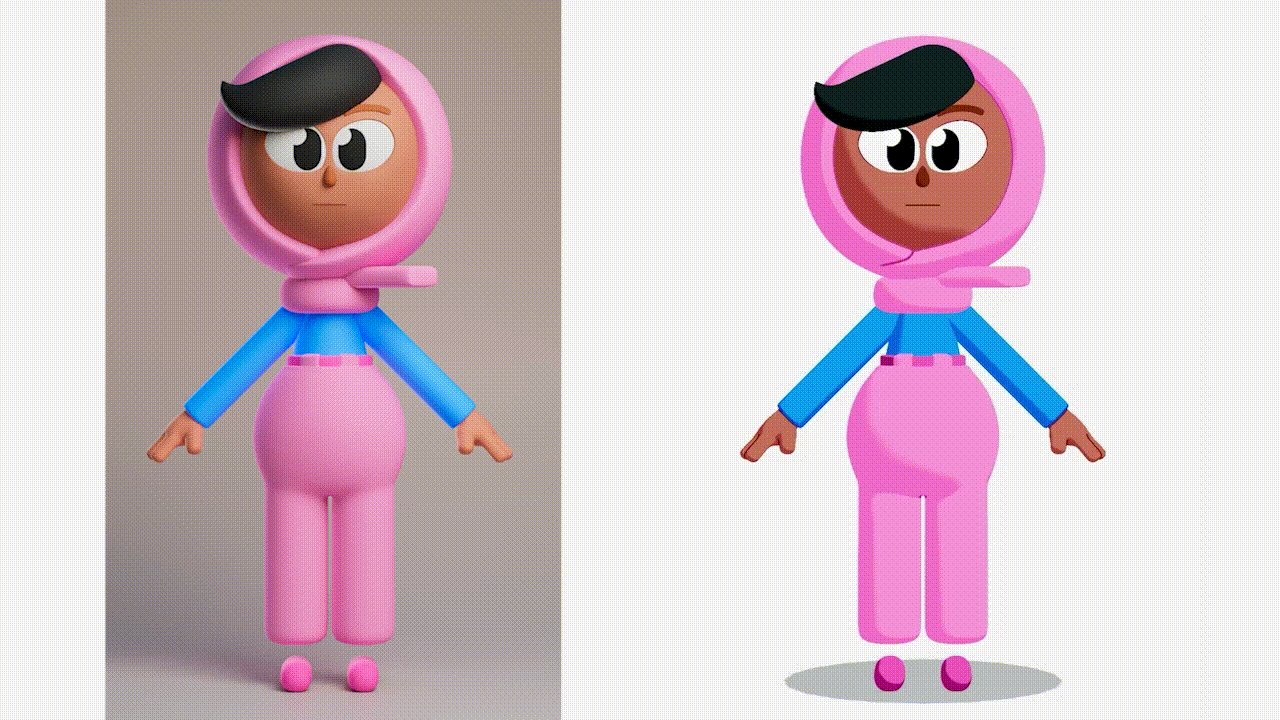
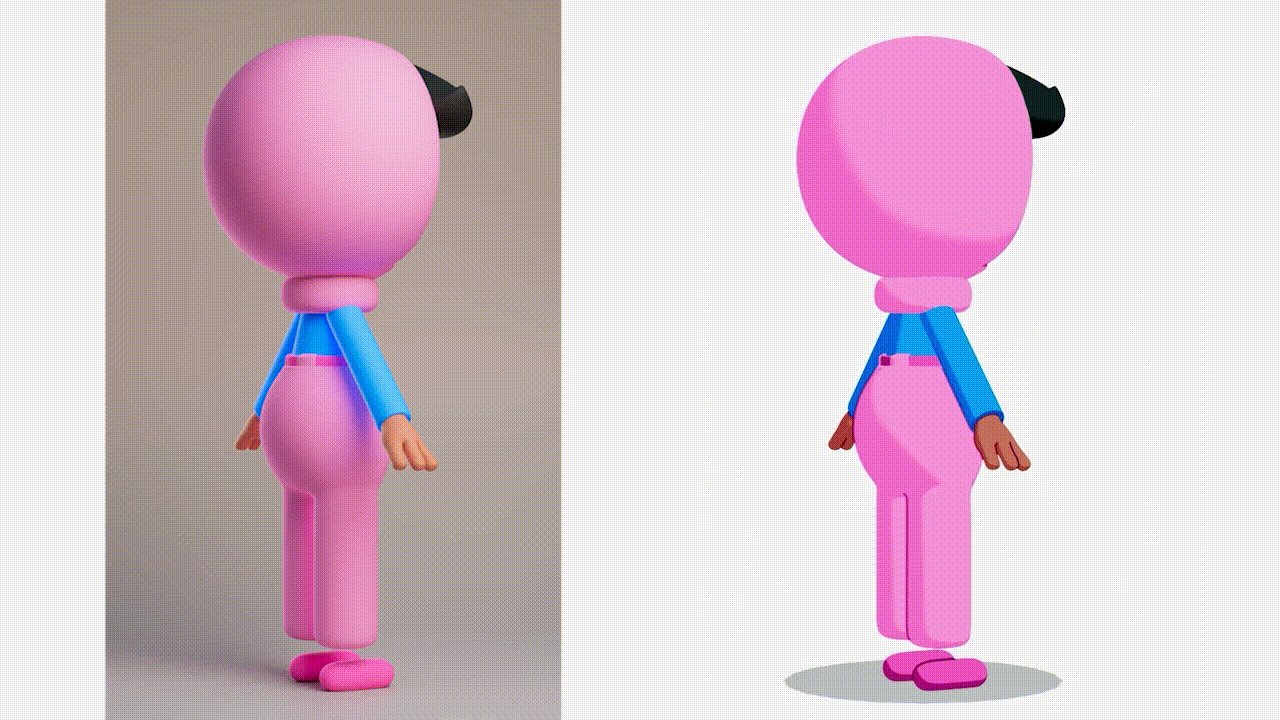
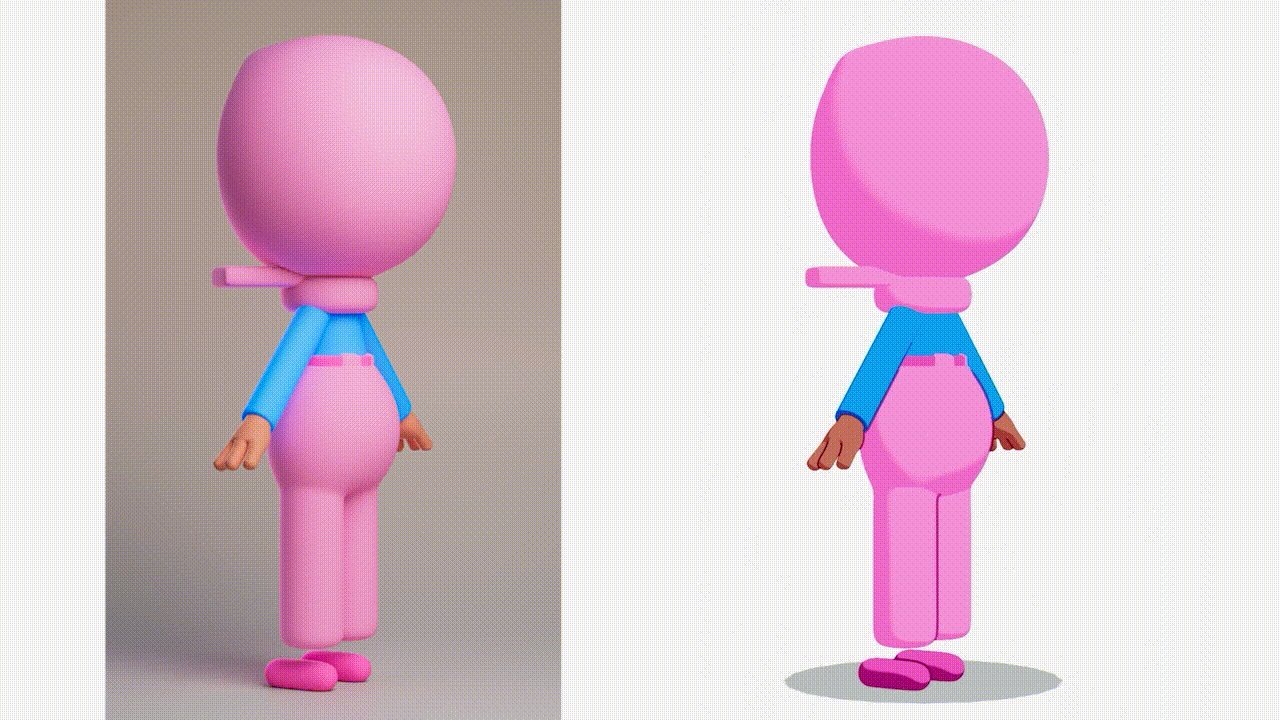
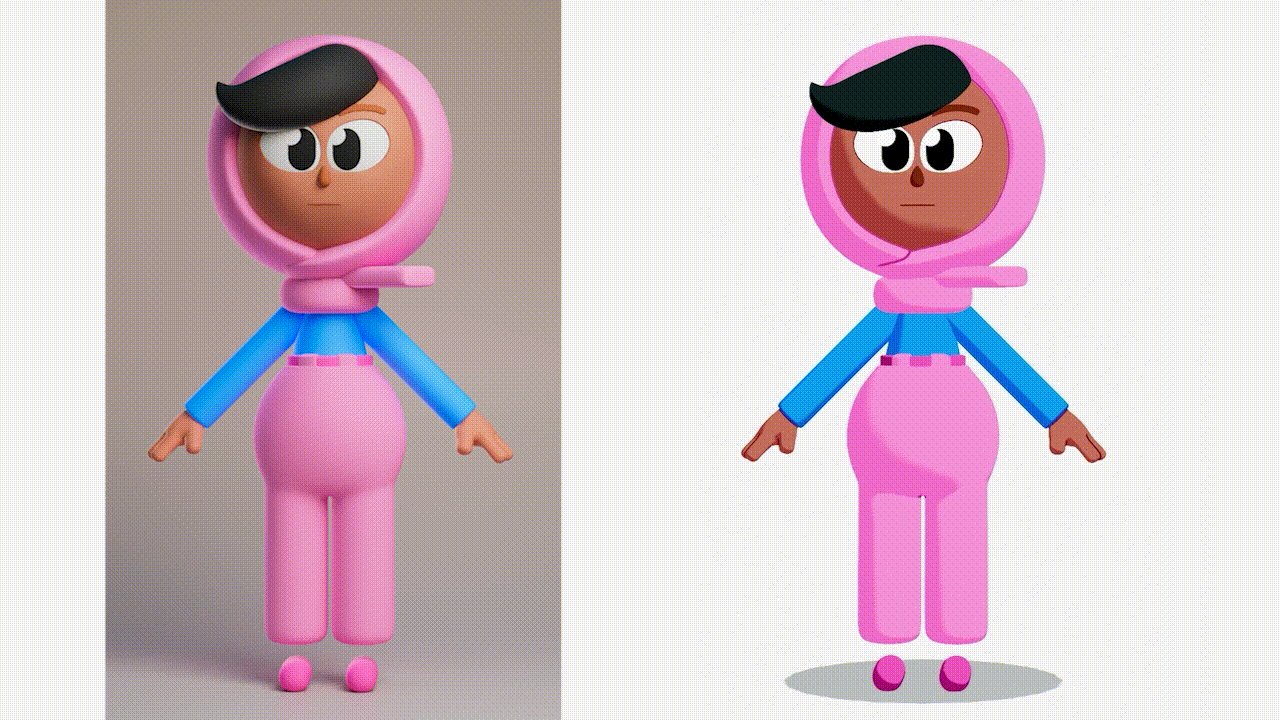
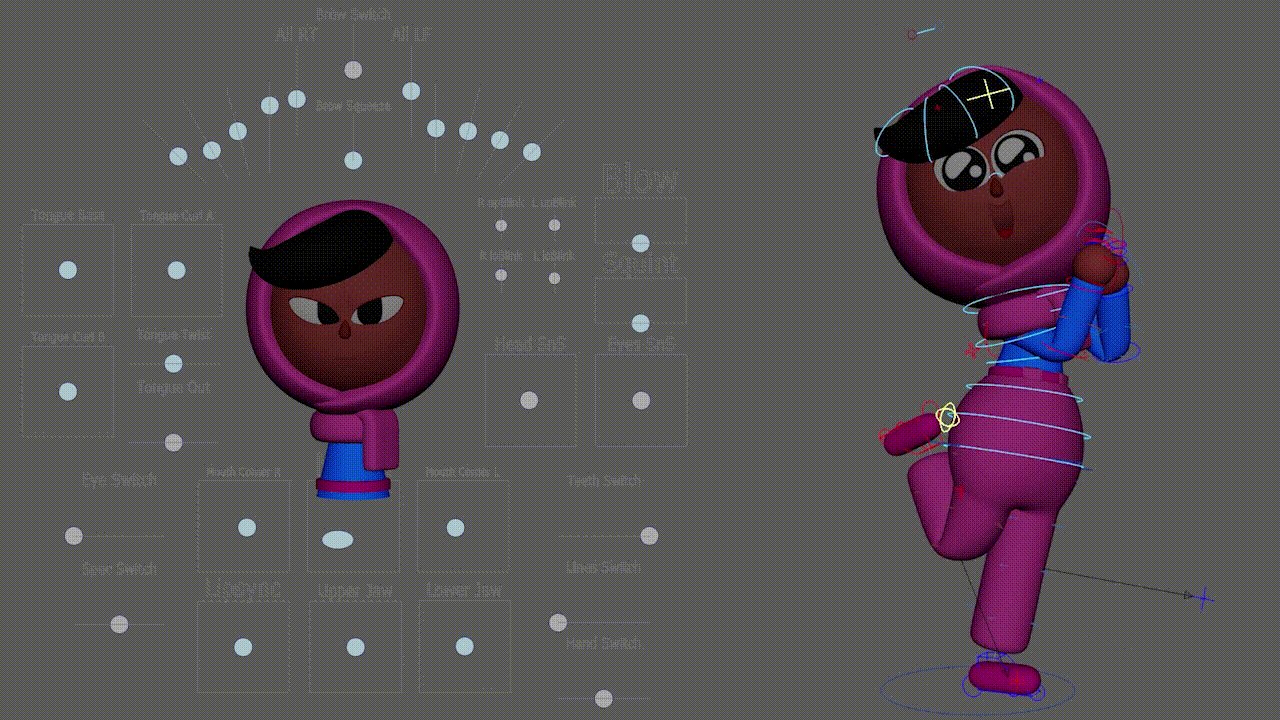
I started by seeing how Zari’s model appeared using the generic CG look (that's the version of Zari on the left below). It didn’t feel quite right because the smooth shading made it seem like she was made of clay. Since my goal was to achieve more of a faux 2D feel, I explored toon shaders—rendering tools that make 3D models mimic 2D flat surfaces. It was a hit when I brought my explorations to the art team! We decided to continue with using toon shaders to define 3D volume in a cel-shaded way, and also adding graphic lines that appear when colors overlap in order to differentiate Zari’s limbs when they cross each other.

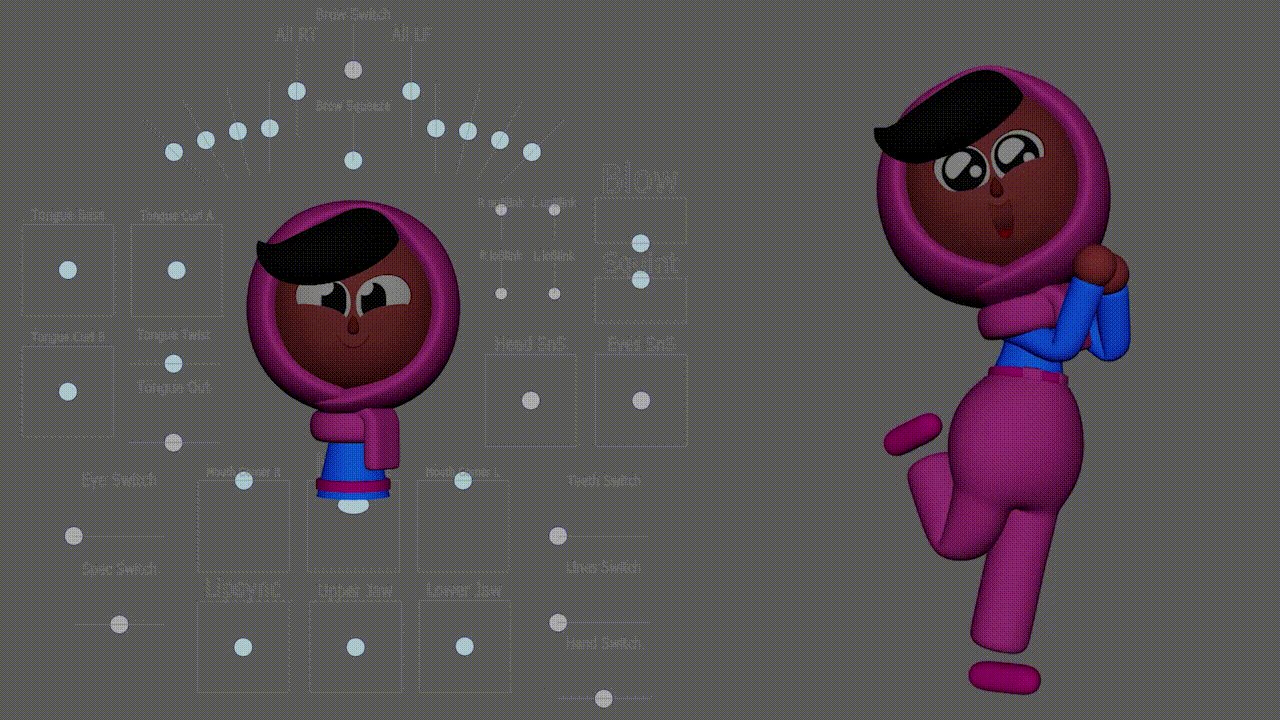
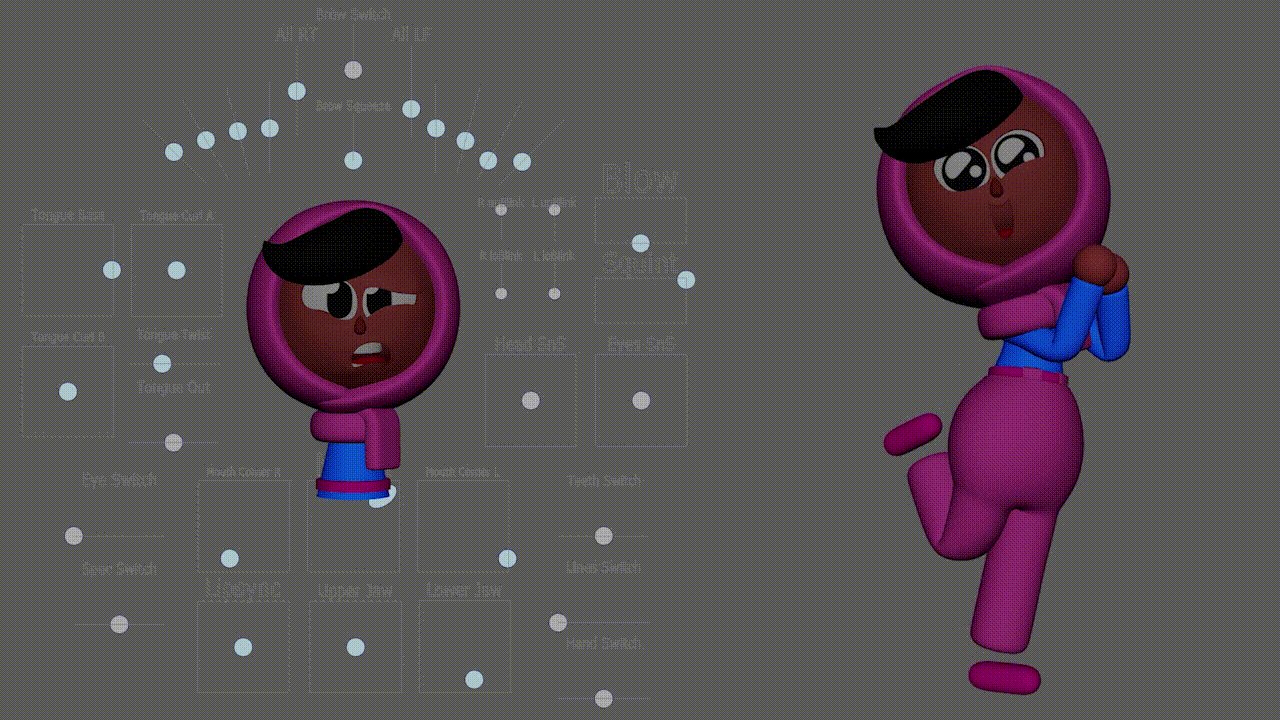
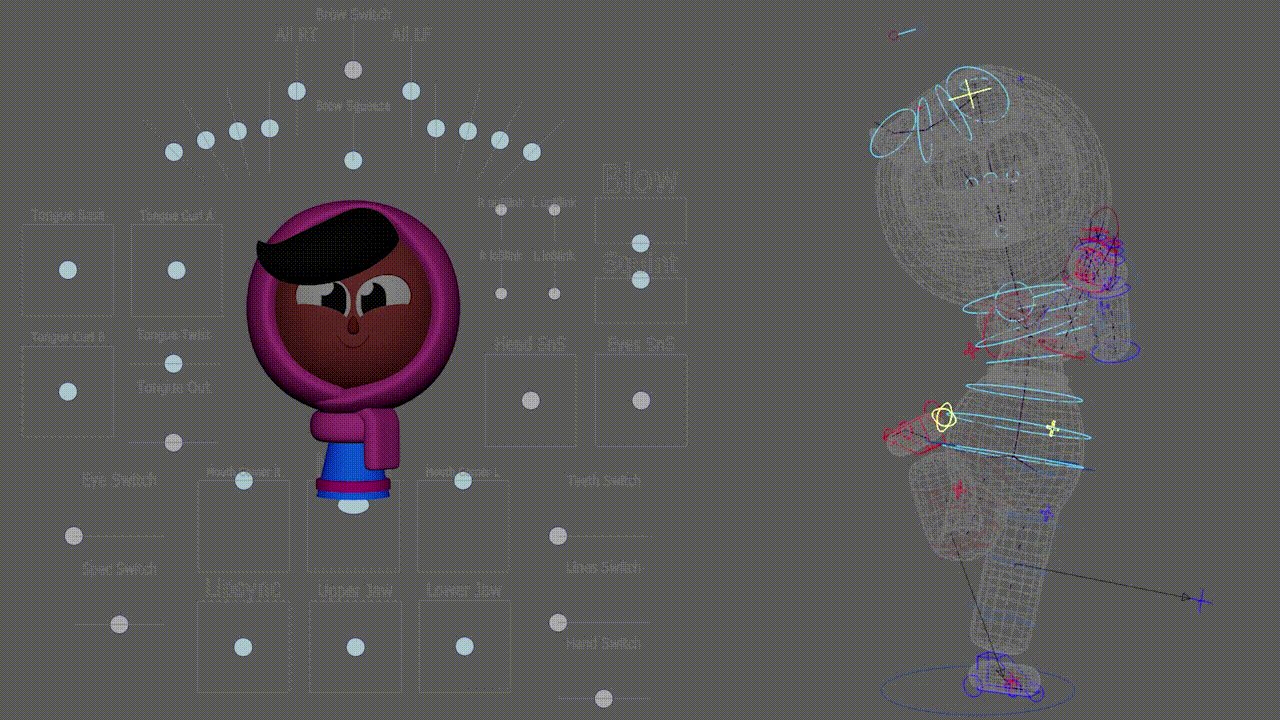
If we wanted Zari to move, she also needed to be rigged—this means giving Zari a movable skeleton that animators could use to move different parts of her body. I fully articulated Zari so that she could move however we desired. Zari has a total of 145 controls, and I built Zari’s 3D rig so that Duolingo artists could use it regardless of how much 3D experience they had. I knew that artists would use this model as a reference for creating top-down animations, like the versions of Zari the learner now sees along the path! I was excited that my project would benefit the art team long after my internship was over.

Whew, now it was time to animate!
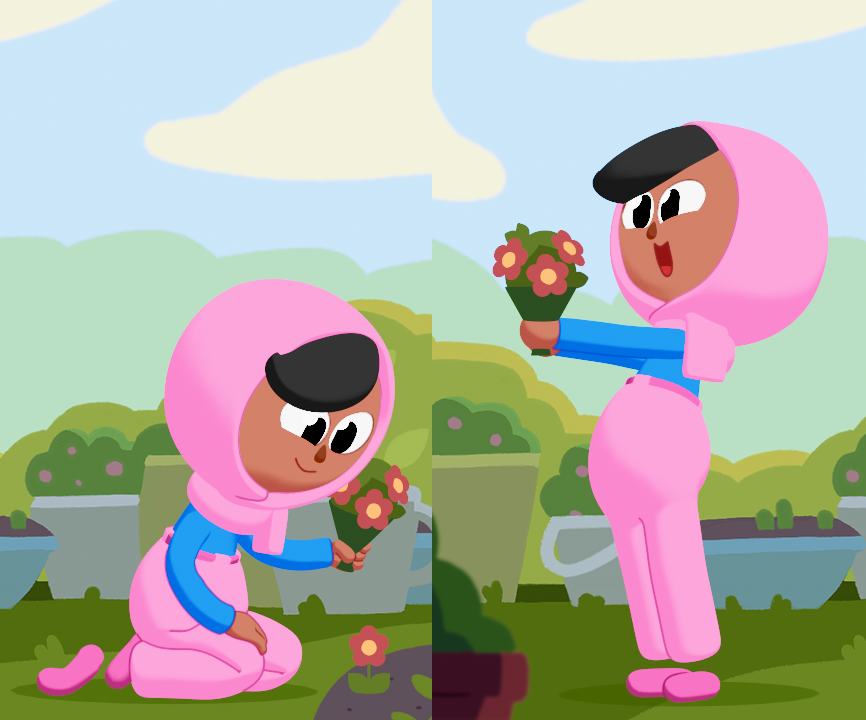
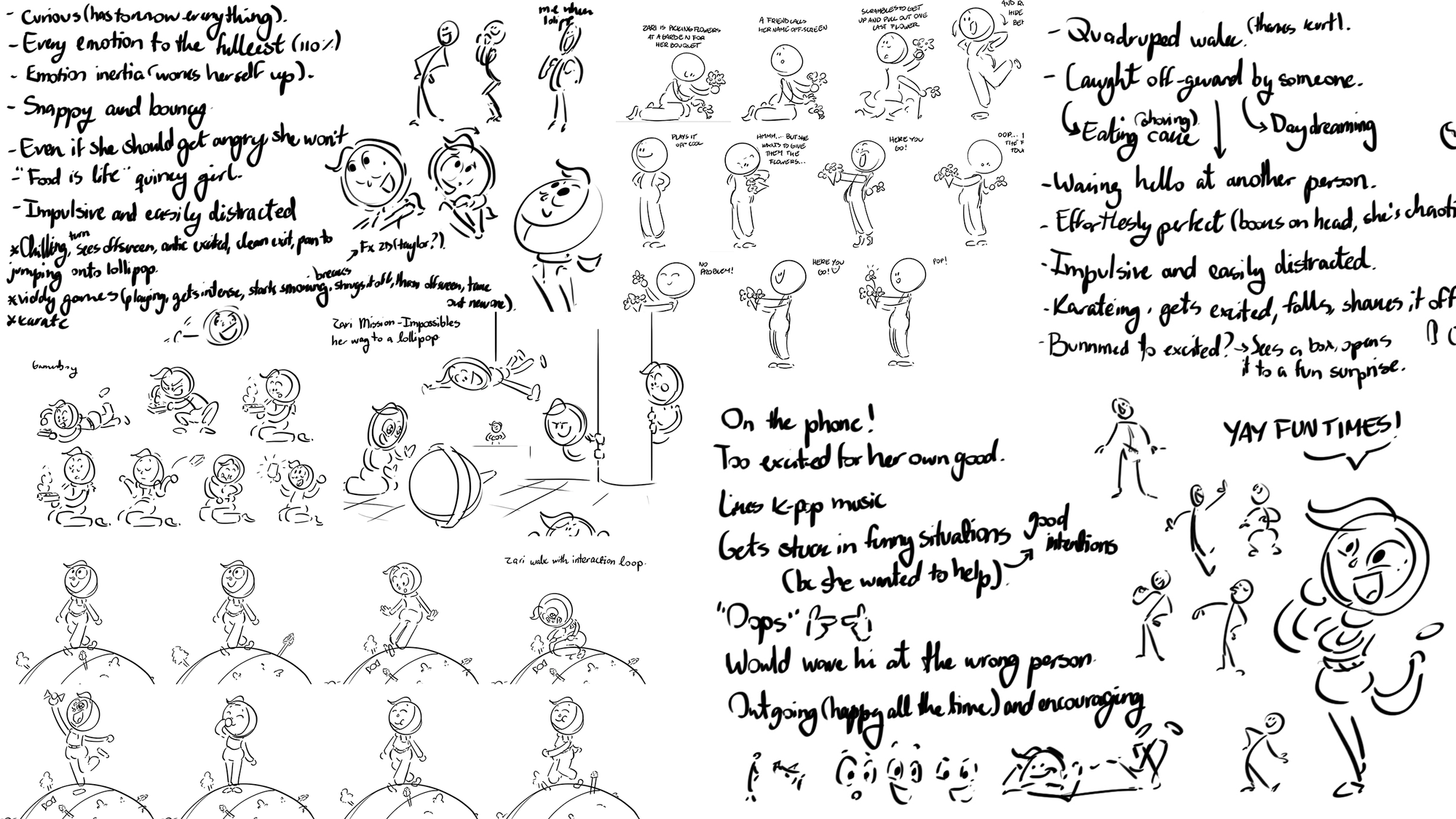
But before jumping in, it was important to have an idea worth animating that told a fun story and conveyed the character’s personality. To test the rig, I wanted to create a vignette of Zari with a set up and a payoff. I met with the art team in order to brainstorm quick, fun stories that felt true to Zari and were entertaining to watch.

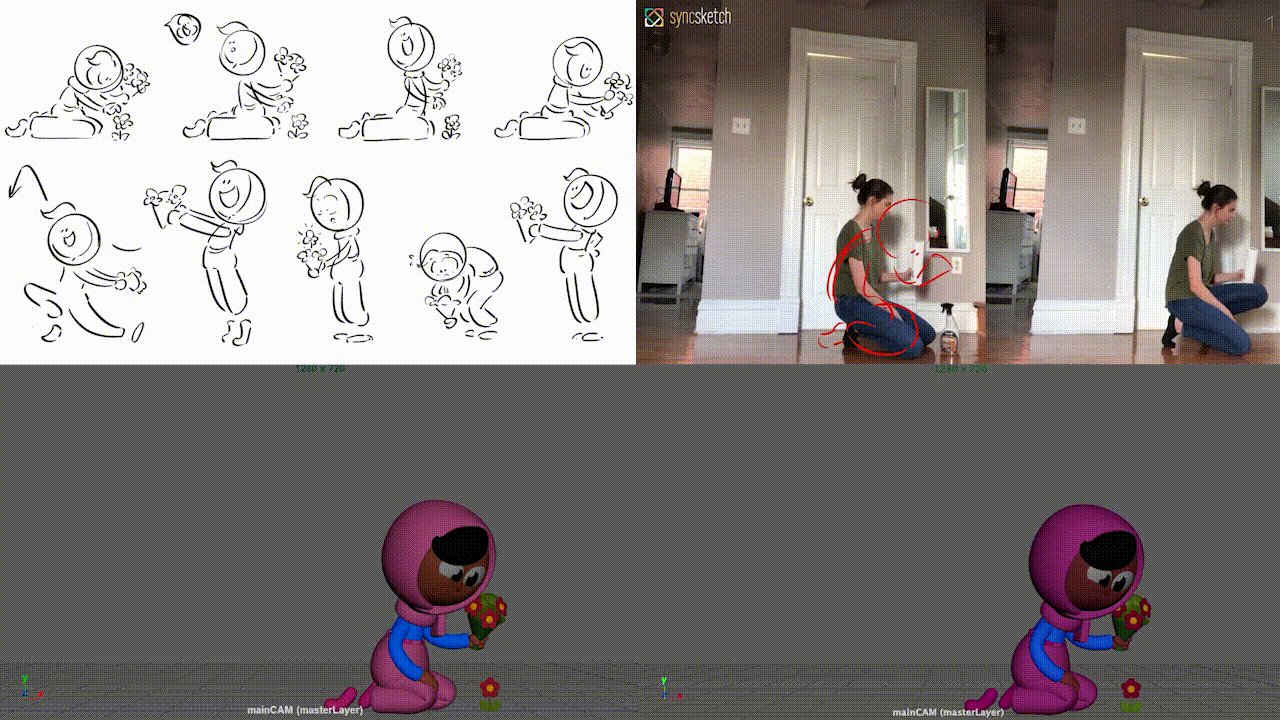
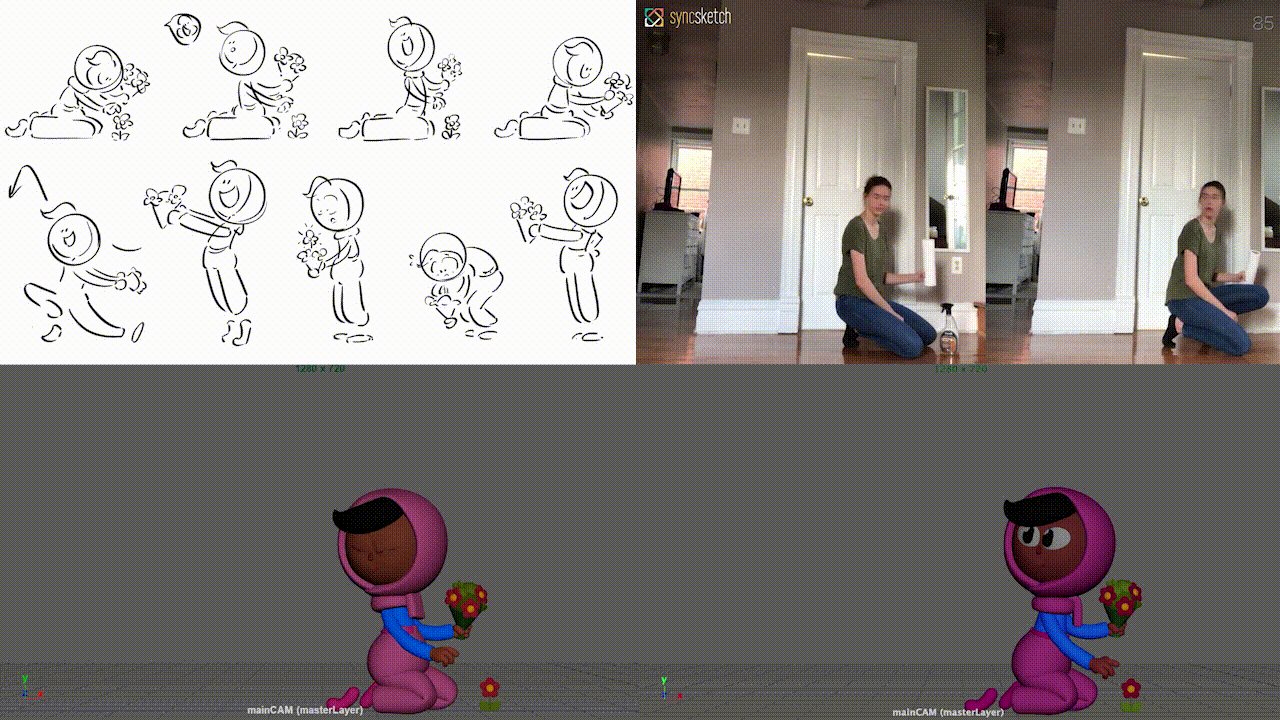
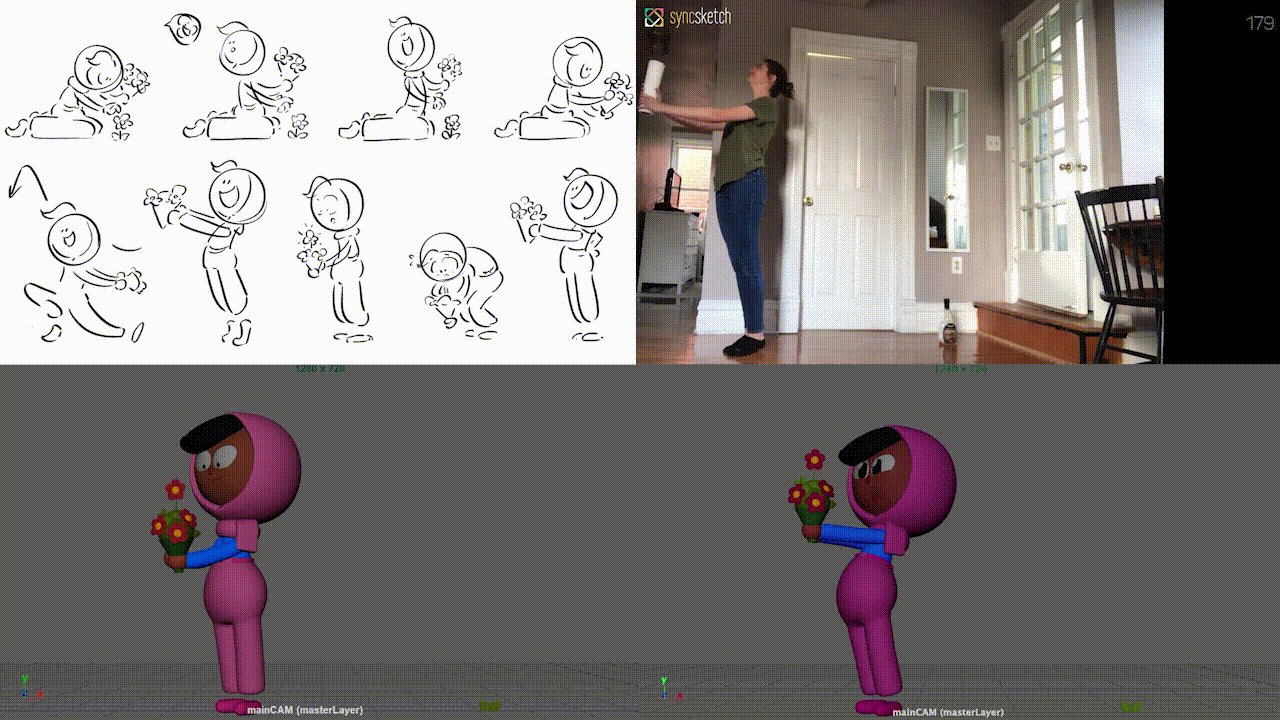
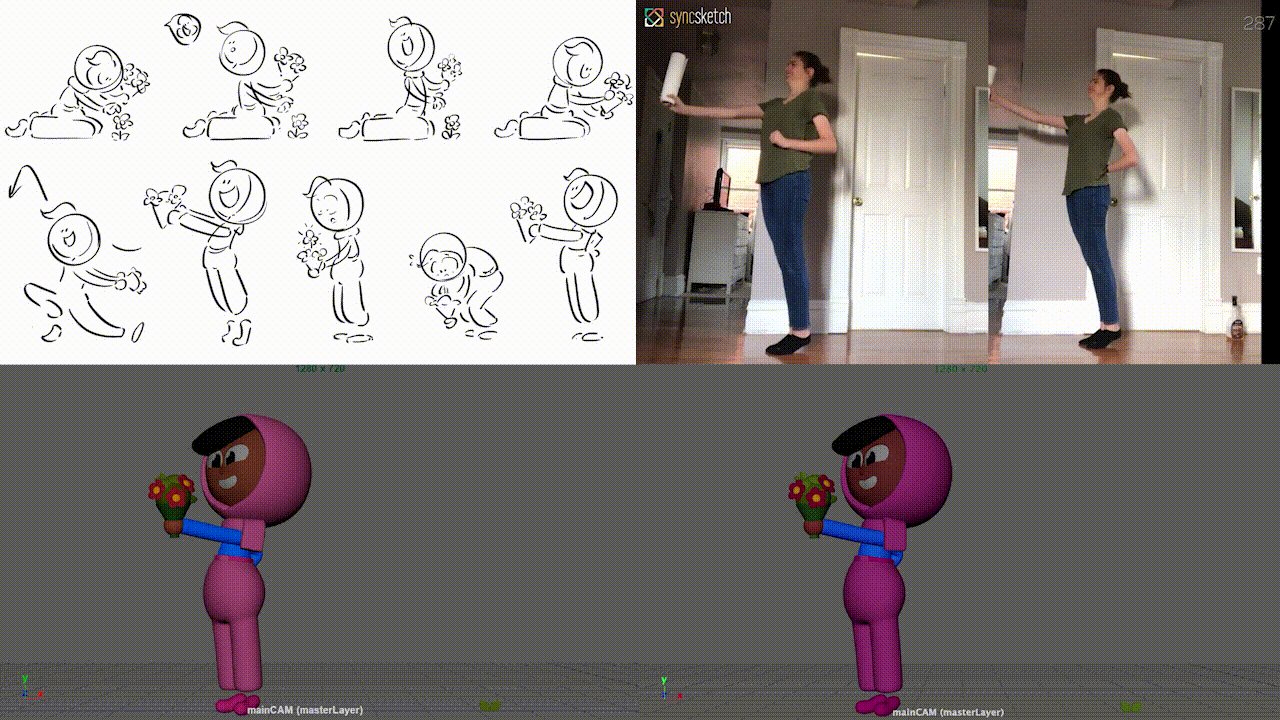
Once I had an idea locked down, it was time to actually animate. Character animation is about breathing life into the character by telling a story, creating a nuanced performance through acting choices specific to the character. For my process, I brainstormed using thumbnails, recorded myself acting for some reference, blocked in the key poses in CG, and finally polished the animation.

At last, it was time to render and composite the animation into a final video! Rendering is the process of creating a final 2D image using the 3D data of a scene. Each frame is rendered separately in order to create an image sequence. The final animation is a little over 10 seconds, so at 24 frames a second that equals a total of 253 images to render 😳
Since we were using toon shaders, that meant the lighting was pretty simple. The final step was to composite the final animation over a 2D background painted by Taylor Burgess, the other Art Thrive Intern (thank you, Taylor!). From that, we get the final product:
Aaaaand... that’s it! It was quite a challenge to be the first 3D animator on the team and to establish this whole new medium, but I’m proud of what I achieved during this summer. I can’t wait to see how 3D animation evolves at Duolingo!
